Ngày nay, không có gì ngạc nhiên khi xu hướng khách truy cập web qua các thiết bị di động cũng đã được tăng lên trong vài năm qua. Nhiều webmaster đã nhận ra lượng tìm kiếm truy cập từ di động trong phần báo cáo, và xác định cần phải có trong chiến lược SEO Website tổng thể.

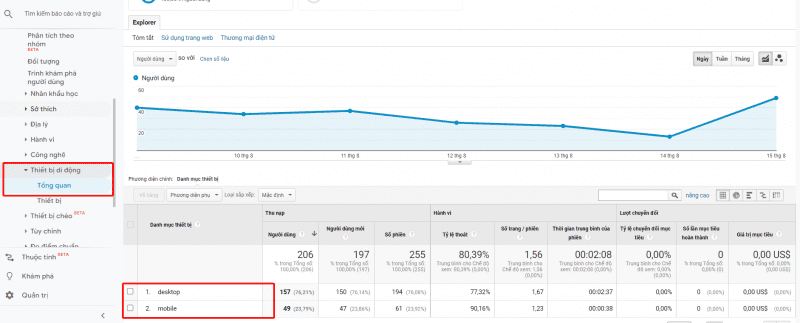
Để xem chi tiết các báo cáo về sự truy cập của thiết bị di động vào website bạn có thể xem “Đối Tượng” > “Thiết bị di động” trong Google Analytics để hiểu rõ hơn về mức độ thường xuyên sử dụng trang web của bạn thông qua một thiết bị di động.

Tôi nhận thấy các trang web thường có 15-40% lưu lượng truy cập đến từ các loại thiết bị di động hoặc máy tính bảng. Đứng trên góc độ về tính khả dụng, chúng ta hiểu rằng điện thoại di động thường cung cấp một trải nghiệm rất khác nhau đối với người dùng cuối. Thời gian gần đây tôi quan tâm rất nhiều đến SEO mobile và tính khả dụng. Như tôi đã nói, nếu Google cung cấp cho bạn các dữ liệu đã được phân khúc hoặc cung cấp một công cụ nào đó, có một trọng số đáng kể sẽ được đưa ra.
Google cung cấp công cụ gì cho Mobile SEO
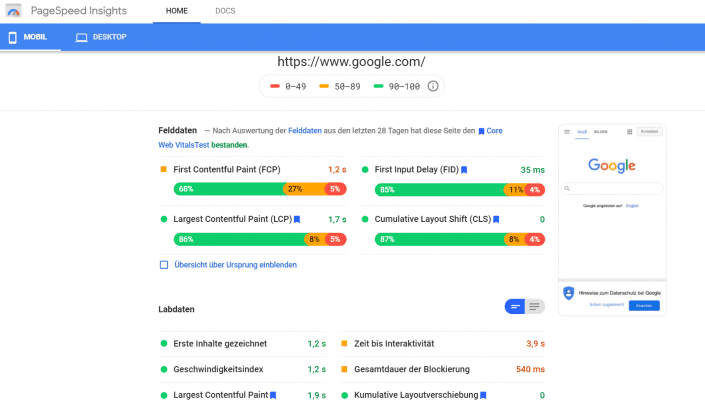
1. Google Page Speed Insights
Google cung cấp cho chúng ta cái nhìn sâu sắc về các trang tải trên máy tính để bàn và trên điện thoại di động. Chúng bao gồm việc soạn thảo CSS và JavaScript, nén hình ảnh trang web, tận dụng bộ nhớ đệm của trình duyệt… và nhiều hơn nữa.

Tháng 5 năm 2014, Google tung ra các phần mở rộng để đáp ứng nhu cầu SEO và cung cấp trải nghiệm người dùng. Điều này cho phép chúng ta không bỏ qua các phần hiển thị bên ngoài của một trang web và các khu vực khác của trang được hiển thị gần gũi như là một liên kết.
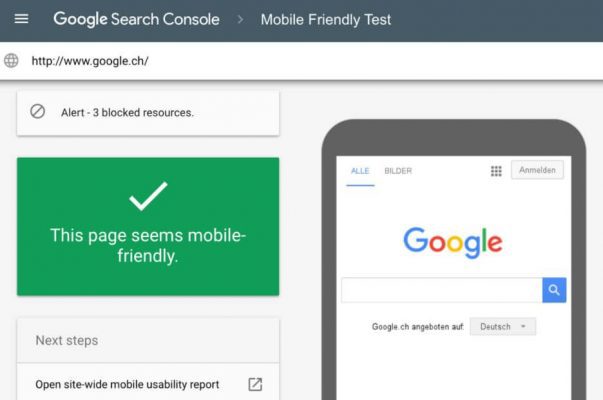
2. Google Mobile-Friendly Test
Công cụ tiện dụng này dựa trên Insights nhưng Google sẽ đưa nó đi một bước xa hơn và cung cấp cái nhìn sâu sắc vào việc sửa chữa những vấn đề này, cho dù bạn là một webmaster hay một người nào đó đã xây dựng trang web cho bạn. Ngoài ra, Google cũng cung cấp một hướng dẫn SEO Mobile để mọi người tuân theo.

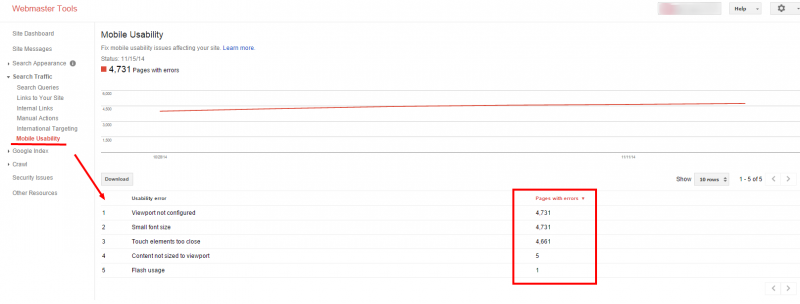
3. Google Webmaster Tools Mobile Usability
Đến thời điểm này, chúng ta đã xem xét một vài dịch vụ của Google để giúp chúng ta hiểu SEO Mobile là gì và tính khả dụng của nó. Bước tiếp theo chúng ta cần phải hiểu rằng những công cụ này cũng hiển thị rõ ràng các vấn đề nhưng liệu những vấn đề này có phải là trên toàn bộ trang web?

Bạn có thể nhận thấy rằng công cụ này cũng giống với những công cụ trước nhưng nó cho phép chúng ta xác định rõ nguyên nhân phát sinh các vấn đề.
Liệu nó thực sự làm nên sự khác biệt?
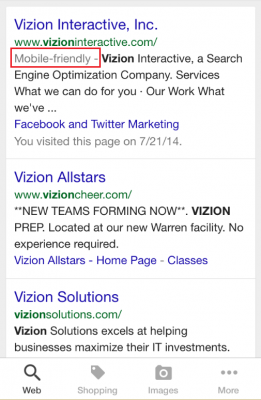
Để trang web trên điện thoại di động của bạn thân thiện với người dùng, tăng khả năng xếp hạng, Google đã hiển thị các thẻ “mobile-friendly”. Đối với tôi, nó giống như việc sử dụng Schema. Google muốn nhìn thấy định dạng nội dung trong định dạng Schema để hiểu rõ hơn về các trang, ngoài ra nó còn cung cấp cho chúng ta rich snippets trong các kết quả tìm kiếm.

Bây giờ, chúng ta có thể thấy rằng Google cung cấp rất nhiều công cụ cho các webmaster để đánh giá các trải nghiệm di động cũng như các yếu tố SEO có thể ảnh hưởng đến trang web của bạn để hiển thị trong tìm kiếm di động.
Hy vọng rằng, đây là một hướng dẫn nâng cao cho các Webmaster nhưng tôi cho rằng đây là một lĩnh vực mới và bạn cần phải hiểu nơi để bắt đầu tối ưu hóa điện thoại di động của bạn.
Bước 1: Framework Mobile bạn đang sử dụng là gì?
– Dedicated Mobile Site: khách truy cập mobile đang hướng đến cấu hình URL di động cụ thể cho màn hình điện thoại di động và phân biệt nội dung từ các trang web tiêu chuẩn.
– Dynamic Serving: tùy thuộc vào tác nhân người sử dụng điện thoại gọi đến, màn hình hiển thị những thay đổi phù hợp với màn hình của người dùng.
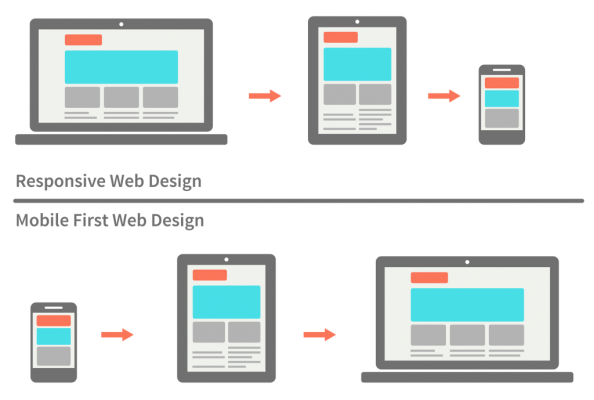
– Thiết kế Responsive: một người sử dụng điện thoại di động truy cập vào một URL sẽ giống như một người sử dụng máy tính để bàn nhưng màn hình của nó phải hiển thị được theo những thay đổi trên màn hình di động để phù hợp với người dùng di động.
Bước 2: Liệu tôi có đang đơn giản hóa những sai lầm?
Dedicated Mobile Site/Pages:
– Không chứa thẻ canonical tham chiếu từ trang điện thoại di động đến trang máy tính để bàn và tương tự một thẻ rel=alternate từ trang máy tính để bàn đến trang điện thoại di động.
– Loại trừ robots.txt của các phiên bản di động nếu các trang web điện thoại di động nằm trong một thư mục trang web, ví dụ / M /.
Mobile Style Sheets:
– Bộ nhớ đệm HTTP không làm việc hiệu quả do sử dụng một số mạng lưới phân phối nội dung
– Không chứa nhiều chuỗi user-agent cũng như cập nhật các thiết bị mới có sẵn.
Responsive Design:
– Không đánh giá hiển thị điện thoại di động để kêu gọi hành động (định dạng, liên kết…) thường ẩn trú. Thường chúng có thể đẩy một số thanh cuộn xuống dưới trang.
– Chặn CSS, JavaScript và hình ảnh
– Có nội dung trên trang web mà không có trên các thiết bị cụ thể, ví dụ như Flash.
Mobile first là gì?
“Responsive web design (hay còn gọi Thiết kế web đáp ứng) là kiểu mẫu phong cách thiết kế với giao diện, bố cục website thể hiện đẹp, mang tính mỹ thuật với độ hiển thị nội dụng co giãn phù hợp trên tất cả các màn hình thiết bị như desktop, laptop, tablet, smartphone, với mọi độ phân giải màn hình, duy trì sự hiển thị nội dung nhất quán thẩm mỹ trên mọi chế độ phân giải.Một trang web được thiết kế theo RWD là việc điều chỉnh bố trí môi trường hiển thị nội dung bằng cách sử dụng thiết kế dựa trên lưới, hình ảnh co giãn linh hoạt, CSS3 media queries và sự mở rộng các quy tắc của @media.
Thiết kế dạng lưới linh hoạt là cách đơn giản để hiệu quả tạo ra việc sắp xếp trật tự các nội dung trình diễn trên trang. Nó triệu gọi kích thước phần tử trang trong các tỷ lệ phần trăm đơn vị tương ứng, chứ không phải là đơn vị tỷ lệ tuyệt đối như pixel hoặc points. Những hình ảnh hiển thị cũng có kích thước giãn nở linh hoạt để ngăn chặn sự hiện thị ra bên ngoài của phần tử chứa chúng.
Media queries cho phép trang sử dụng những quy tắc kiểu Css khác nhau dựa trên đặc điểm của thiết bị mà trang web đang được hiển thị trên đó, phổ biến nhất là tỷ lệ chiều rộng của trình duyệt.”
Điều gì đang thay đổi mobile-first index?
Khi ngày càng có nhiều tìm kiếm xảy ra trên điện thoại di động, Google muốn index và kết quả của nó đại diện cho đa số người dùng của họ – là những người dùng tìm kiếm trên các thiết bị di động.
Google đã bắt đầu sử dụng các phiên bản di động của trang web như chỉ mục tìm kiếm chính. Công cụ tìm kiếm index là một tập các trang/tài liệu mà chúng đã phát hiện, chủ yếu thông qua việc thu thập web thông qua các liên kết. Google đã thu thập web từ trình duyệt desktop và bây giờ Google đã thay đổi điều đó để thu thập dữ liệu web từ trình duyệt mobile.
Điều gì sẽ xảy ra nếu trang web của tôi không phải là trang web mobile
Google nói rằng bạn không phải lo lắng. Mặc dù Google muốn bạn có một trang web mobile, nó sẽ thu thập phiên bản desktop của bạn để thay thế. Google cho biết: “Nếu bạn chỉ có một trang web desktop, chúng tôi sẽ tiếp tục index trang web desktop của bạn, ngay cả khi chúng tôi đang sử dụng tác nhân người dùng di động để xem trang web của bạn”.
Nếu bạn có một trang web điện thoại di động, bạn cần phải đảm bảo nội dung và liên kết trên trang web di động tương tự như phiên bản desktop để Google có thể tiêu hóa nội dung phù hợp với và xếp hạng trang web của bạn.

Google sẽ lập chỉ mục khác nhau đối với mobile và desktop?
Cuối cùng, kế hoạch của Google chỉ là index một và đó là dựa vào nội dung di động để phục vụ danh sách cho cả người dùng mobile và desktop. Trong thời gian triển khai này sẽ có 2: desktop-first và mobile-first. Một nhóm nhỏ người dùng sẽ nhận được kết quả trong mobile-first index. Đó không phải là một cái gì đó mà bất cứ ai cũng có thể kiểm soát.
Google đã có niềm tin vào mobile-first index, cuối cùng sẽ là chỉ mục duy nhất được sử dụng. Hoặc nếu chỉ mục mới không được coi là hữu ích, Google có thể trở lại desktop-first index. Sau đó, nó được gọi là một thử nghiệm mobile-first index.
Trong bài viết rằng “chỉ mục tìm kiếm của chúng tôi sẽ tiếp tục là một chỉ số duy nhất của các trang web và các ứng dụng, các thuật toán của chúng tôi sẽ chủ yếu sử dụng phiên bản di động của một trang web để xếp hạng trang web đó“.
Các liên kết và thứ hạng sẽ thay đổi vì điều này?
Có lo ngại rằng nội dung di động có xu hướng ít liên kết hơn nội dung trên desktop. Đây là một mối quan tâm tương tự như mối quan tâm được liệt kê ở trên. Kết quả tìm kiếm của Google phụ thuộc vào các liên kết và nội dung. Vì vậy, nếu cả liên kết và nội dung bị ảnh hưởng, thứ hạng sẽ bị ảnh hưởng?
Google cho biết họ vẫn đang thử nghiệm vì vậy điều đó không hoàn toàn chắc chắn 100%. Gary Illyes nói rằng “Tôi không muốn nói rõ ràng bất cứ điều gì về mối liên hệ này. Điều đó là quá sớm để khẳng định“.
Canonicals: Bạn sẽ cần phải thay đổi chúng?
Google cho biết canonicals sẽ không cần phải thay đổi, chỉ cần giữ cho thẻ canonicals của bạn luôn mới mẻ và làm theo các khuyến cáo của họ.
Trang web điện thoại di động của tôi có nội dung ít hơn trang web desktop. Tôi có nên lo lắng?
Khả năng là có. Google cho biết sẽ xem xét phiên bản di động của trang web. Nếu nội dung trên trang A là ít so với phiên bản desktop, Google chỉ xem phiên bản mobile với nội dung ít hơn.
Đây là lý do tại sao Google khuyên bạn nên làm responsive – nội dung là như nhau trên từng trang từ desktop đến mobile.
Mở rộng nội dung trên mobile là gì?
Với các trang web desktop, Google cho biết rằng nội dung ẩn trong các tabs, accordions, expandable boxes và các phương pháp khác sẽ không có trọng số cao. Nhưng khi nói đến mobile, Gary Illyes cho biết nội dung như thế này sẽ được cung cấp trọng số cao nếu được thực hiện cho mục đích trải nghiệm người dùng.
Điều này sẽ tạo ra thay đổi lớn về thứ hạng Google?

Cả Gary Illyes và Paul Haahr cho biết điều này không thay đổi toàn bộ thứ hạng. Trong thực tế, họ muốn có sự thay đổi nhỏ trong thứ hạng trên toàn bộ những thay đổi này. Tuy nhiên, họ nói rằng vẫn còn quá sớm để nói điều đó, mục tiêu của họ không phải là để thay đổi quá nhiều đến việc xếp hạng của họ.
Khi nào điều này sẽ được đưa ra?
Google cho biết họ đã bắt đầu thử nghiệm mobile-first index đến một vài người dùng. Nhưng có vẻ như chúng sẽ được đưa ra. Google sẽ không cung cấp cho chúng ta một ngày cụ thể bởi họ vẫn đang thử nghiệm và nếu mọi thứ diễn ra tốt đẹp, họ có thể đưa ra sớm hơn. Nếu mọi thứ không tốt, họ có thể đẩy nó trở lại.
Tôi nói như thế nào nếu Google nhìn thấy các trang mobile của tôi?
Cách tốt nhất là sử dụng công cụ Fetch and Render trong Google Search Console. Chỉ rõ mobile: tác nhân người dùng điện thoại thông minh và nhìn vào trước và sau khi fetch và render được hoàn tất. Google sẽ hiển thị cho bạn trong kết quả được render. Nếu nội dung bị mất tích, bạn nên xem xét cách để khắc phục điều đó và chạy lại công cụ.
Tín hiệu xếp hạng sẽ đến từ mobile của bạn chứ không phải là phiên bản desktop
Google đã xếp hạng trang web di động của bạn dựa trên nhiều tín hiệu từ trang web desktop của bạn. Và Google sẽ xếp hạng các trang web mobile và desktop dựa trên các tín hiệu mà họ thu thập được từ trang web mobile.
Vì vậy tốc độ trang của trang web mobile sẽ quyết định thứ hạng trang web mobile và desktop trong Google. Google cũng nhìn vào title, thẻ H1, cấu trúc dữ liệu và các thẻ khác và sử dụng chúng trên trang web desktop của bạn.
Tôi có thể thấy sự thay đổi và tác động trong các kết quả tìm kiếm hiện nay?

Google nói rằng bạn không thể nhìn thấy sự thay đổi và tác động của việc triển khai mobile-first index. Trên thực tế, Google cho biết họ hy vọng sẽ có ít hoặc không có tác động sau khi nó hoàn toàn được triển khai. Paul Haahr nói rằng: “Tôi sẽ rất ngạc nhiên khi phát hiện ra tác dụng của mobile-first index ở giai đoạn này”.
Về mặt kỹ thuật, đây là một triển khai toàn cầu, vì vậy nó sẽ không đánh vào khu vực cụ thể.
Trên đây là một bản tóm tắt tương đối toàn diện về tất cả những câu hỏi và câu trả lời đã được biên soạn. Nếu bạn có thắc mắc gì, hãy chia sẻ với WebStore để được tư vấn và hổ trợ tốt nhất.